-
 Retrouver dansMembres
Retrouver dansMembres Retrouver dansVidéos
Retrouver dansVidéos Retrouver dansChaînes
Retrouver dansChaînes
This website uses cookies to ensure you get the best experience on our website.
To learn more about our privacy policy Cliquez iciPréférence de confidentialité
- Mots clés - # website design & development
-
- Dernière mise à jour 21 août 0 commentaire , 33 vues, 0 comme
- Canada - Obtenir des directions
More from Brand One Digital
More in Politics
Related Blogs
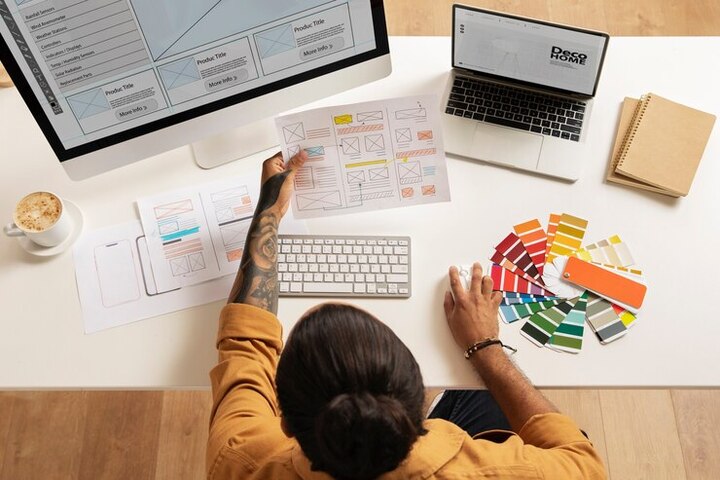
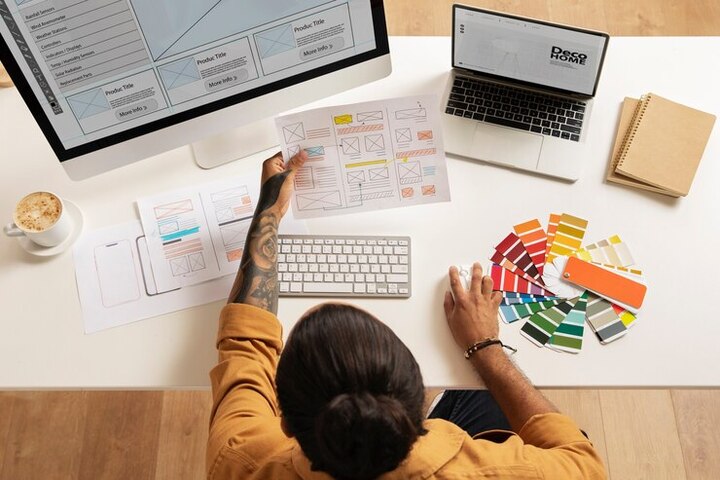
How White Space Helps in Building Clean and Effective Websites?
Posté par Brand One Digital
21 août
Corps
That is where white space comes in. Do not let the name fool you - this space does not have to be white. It is simply the empty area between elements.


This makes it one of the crucial elements, according to experts in Web Design in London. In this blog, let us explore some reasons for the importance of white space. We will also see how it can make your website cleaner and more effective.
Why White Space Matters?
[1] Alleviates Readability
Have you ever tried to read a cluttered page? It is not fun. White space around text and between paragraphs makes reading easier. This is because it gives your eyes a break and helps you focus on the content.
[2] Highlights Important Elements
Experts from web design in London suggest surrounding key elements with white space. This can help you draw attention to them. It is like putting a spotlight on the most important parts of your page.
[3] Creates a Perception of Elegance
Websites with ample white space often look more sophisticated. For example - you can think about luxury brand websites. They usually have lots of white space.
[4] Reduces User Stress
A cluttered website can confuse your visitors. White space helps create a calm and stress-free browsing experience.
[5] Improves Understanding
It is easier for users to understand how the elements are related when they have space between them. This improves the overall user experience.
How to Use White Space Successfully?
[1] Do not Fear Empty Space
Many people want to fill every inch of their website. You need to resist this urge! This is because empty space does not mean you are wasting space.
[2] Use Margins and Padding
You can hire experts from website design in London to add space around your text blocks and other elements. This creates breathing room. It also makes your content more digestible.
[3] Break Up Sentences
It can help if you use white space to separate paragraphs and sections. This makes long blocks of text less intimidating. It also makes them easier to read.
[4] Generate Visual Hierarchy
You need to use more white space around important elements. This is to make them stand out. Less important pieces can be closer together.
[5] Balance Images and Text
Do not crowd your images. You need to give them space to breathe on the page. This makes them more impactful and pleasing to look at.
To sum up
White space is not just empty space. It is a powerful design tool. This is because it can make your site readable and appealing. However, you need to use it properly. You can also employ professionals who specialize in website design in London. They will help you create a beautiful and effective online presence to communicate your message.
Mike Haynes is the author of this article. For more details about Digital Marketing Agency London please visit our website: brandonedigital.com
Carte
-
Emplacements sur MyWorldGo
Information de Lieu
- Emplacement: Canada - Obtenir des directions
- Adresse formatée: 加拿大
- Pays: 加拿大









commentaires